1. Log into your Twitter account on Twitter.com
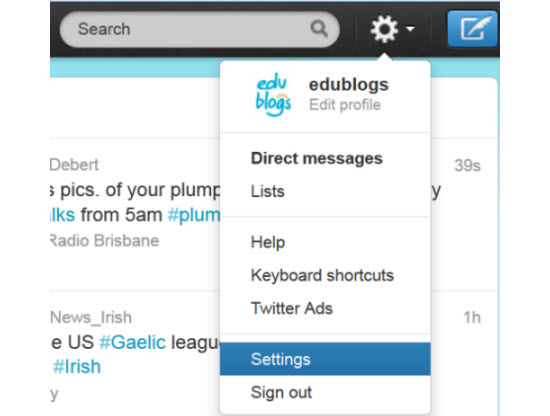
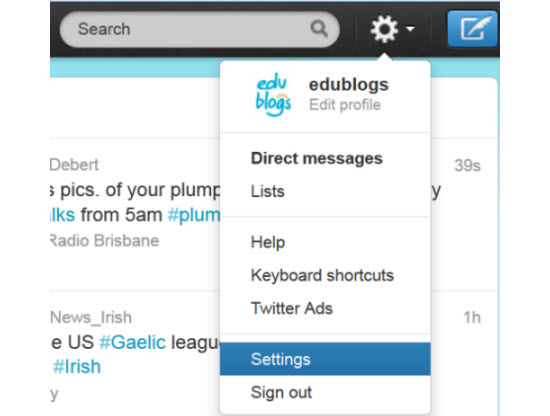
2. Go to your Twitter Settings page.

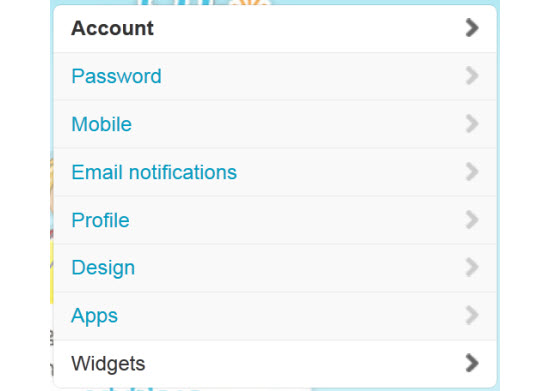
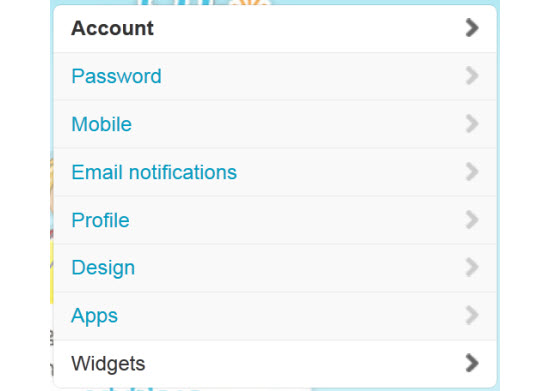
3. Click on Widgets.

4. Click on Create New.

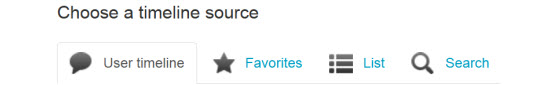
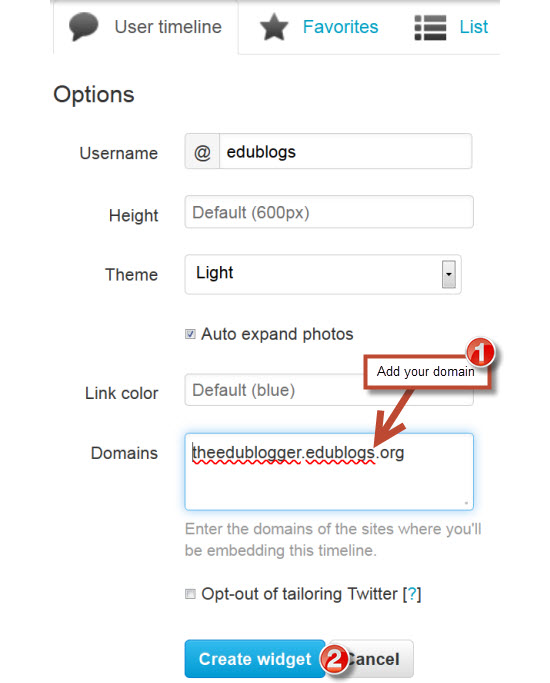
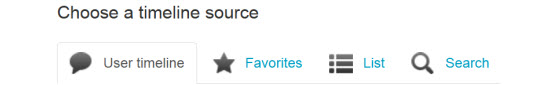
5. Choose which type of widget you want to create.

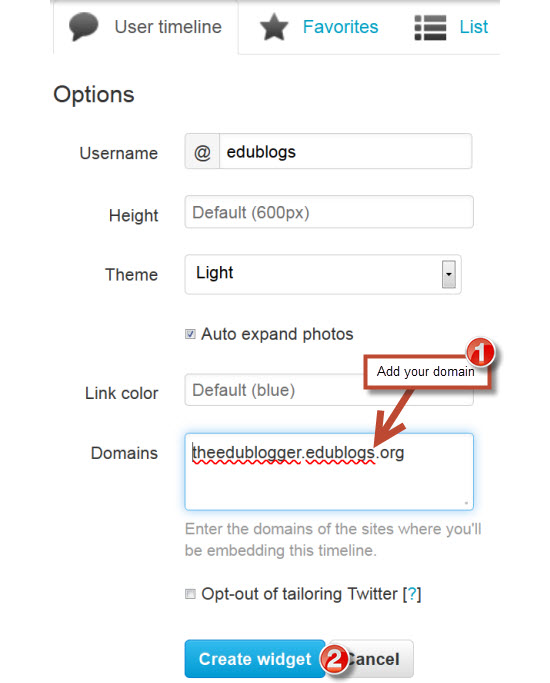
6. Add your domain, customise the widget and click Create Widget.

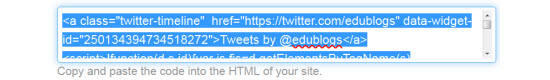
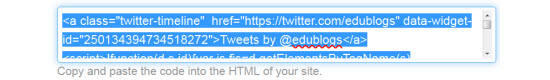
7. Copy the embed code.

8. Log into your blog.
9. Go to Layout > Add HTML
10. Paste the embed code from Twitter.com into the html and save
11 You should now have a Twitter widget in your sidebar.
2. Go to your Twitter Settings page.

3. Click on Widgets.

4. Click on Create New.

5. Choose which type of widget you want to create.

6. Add your domain, customise the widget and click Create Widget.

7. Copy the embed code.

8. Log into your blog.
9. Go to Layout > Add HTML
10. Paste the embed code from Twitter.com into the html and save
11 You should now have a Twitter widget in your sidebar.
